5 шагов к оптимизации юзабилити и 3 секунды на впечатление
Содержание
- Шаг 1: Определение целевой аудитории
- Шаг 2: Анализ поведения пользователей
-
Шаг 3: Правильная структура…
- …И правильная навигация
Сайт часто является первой и очень важной точкой контакта между компанией и ее потенциальными клиентами. Юзабилити сайта — это важнейший аспект проектирования пользовательского опыта (UX), который влияет на удовлетворенность пользователя и его способность достигать своих целей на сайте.
3 — 7 секунд есть у вас, чтобы «зацепить» посетителя, произвести впечатление и задержать на своем интернет-представительстве.
Плохо продуманный веб-сайт не только отталкивает потенциальных клиентов, мешает им покупать, но и серьезно влияет на онлайн-репутацию и имидж бренда. Именно поэтому оптимизация юзабилити играет решающую роль в коммерческом успехе почти любого ресурса.
Шаг 1: Определение целевой аудитории
Целевая аудитория поможет определить дизайн, содержание и функциональность ресурса, а также определит действия по улучшению юзабилити. Вот несколько советов, которые помогут выбрать правильную ЦА:
- Цель сайта – закрытие потребности пользователя. Очевидно, что сайт, продающий игрушки, будет иметь другую целевую аудиторию, чем предоставляющий юридические услуги. И от этого будет зависеть многое: дизайн, включая цветовую гамму, структура, стиль предоставления материала и т.д.
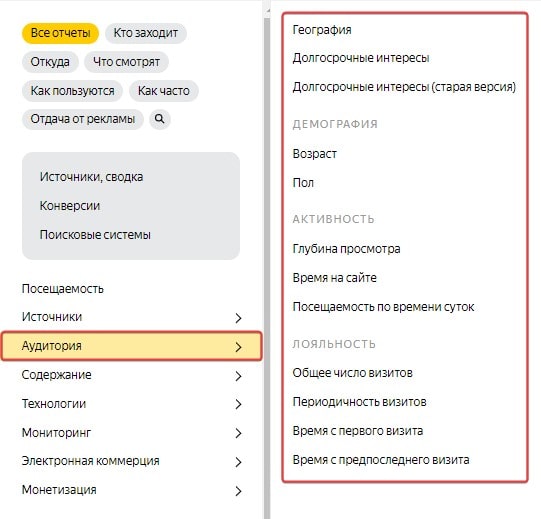
- Демографическая информация, такая как возраст, пол, местоположение, образование и доход. Эту информацию можно получить из опросов, фокус-групп или отчетов о маркетинговых исследованиях. Такая информация присутствует и в системах сбора статистики (например, Яндекс.Метрике), но более точные данные все же требуют менее обезличенного исследования.
- Понимание потребностей и проблем целевой аудитории поможет определить функциональность сайта. Например, сайту для родителей маленьких детей может понадобиться раздел для советов и ресурсов по воспитанию детей.
- Анализ ЦА конкурентов может дать ценную информацию об аудитории и вашего сайта. Посмотрите на дизайн, содержание и функциональность, интересные фишки аналогичных сайтов. На своем сайте используйте сплит-тесты для «фич», чтобы определить, что работает, а что нет.
- Инструменты аналитики, такие как Яндекс.Метрика, Google Analytics, могут предоставить информацию о демографических характеристиках, местоположении и поведении посетителей сайта. Собранные данные дадут вам огромный пласт информации для исследования.
Даже когда вы уже все изучили и доработали – не останавливайтесь! Важно продолжать оценивать целевую аудиторию и вносить изменения по мере необходимости, поддерживая актуальность.
Лучший маркер успешности сайта – каждая его страница полностью или почти полностью закрывает определенную проблему посетителя.
Шаг 2: Анализ поведения пользователей
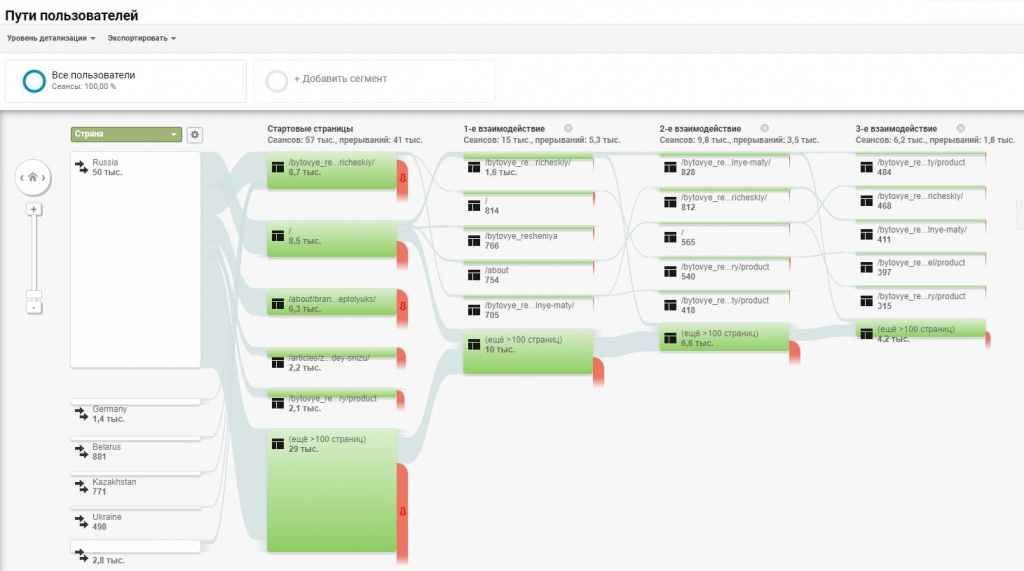
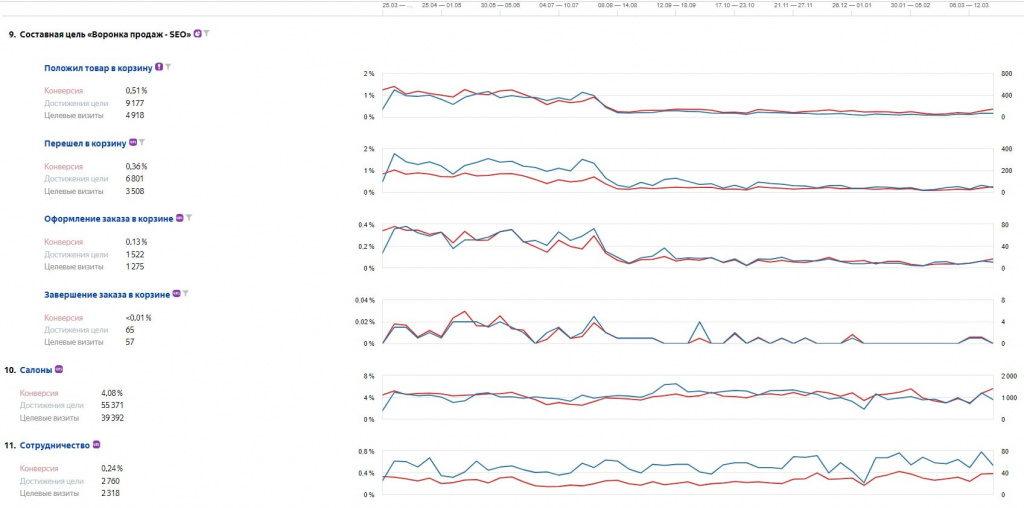
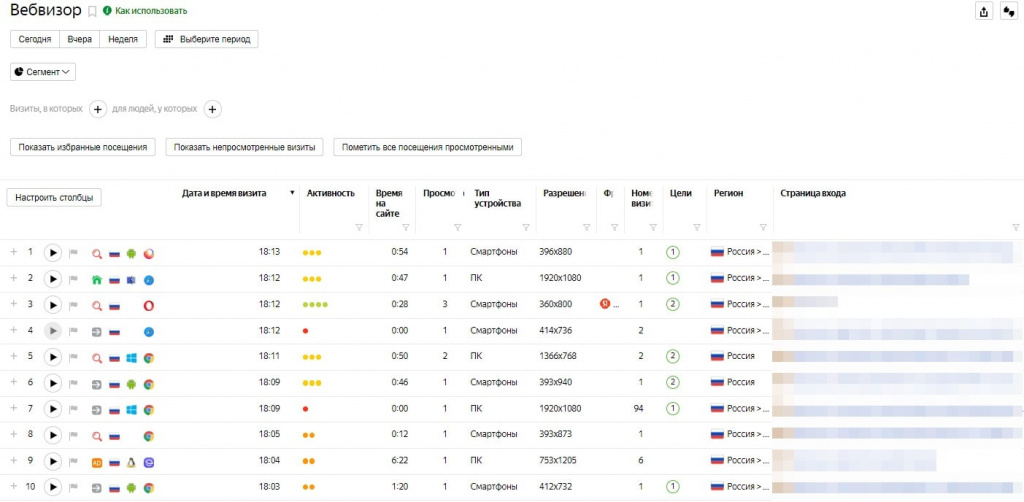
После того как вы определили целевую аудиторию, пришло время проанализировать, как она взаимодействуют с вашим сайтом. Помогут уже упомянутые инструменты аналитики. Их много, но мы отметим самые известные и доступные: Яндекс.Метрика с Вебвизором, Google Analytics с великолепной визуализацией путей пользователей по сайту и возможностями исследования ассоциированных конверсий, а также выполнение конверсионных целей.
Одним из основных методов при проектировании или доработки сайта с учетом UX является исследование поведения пользователей, которое позволяет выявить их потребности, желания и привычки.
Эта информация может дать достаточно полное представление о том, как посетители перемещаются по сайту, на каких страницах они проводят больше всего времени и какие действия совершают.
Основанные на реальных данных решения о дизайне и функциональности сайта — самые верные! Если вы разрабатываете первый сайт с нуля, и получить собственные данные неоткуда, обязательно обратитесь к существующим эвристикам, исследованиям или доверьтесь экспертизе и опыту профессионалов Utlab.
Шаг 3: Правильная структура…
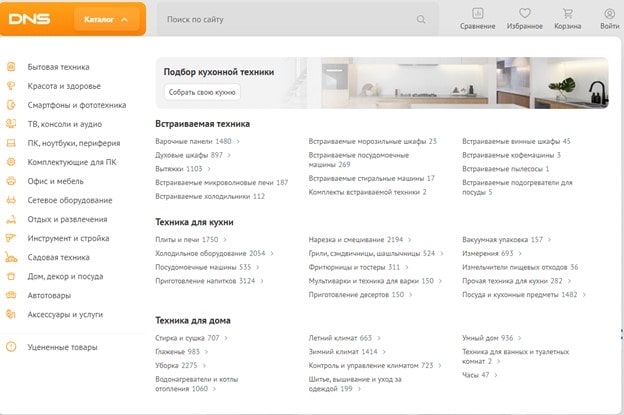
Структура разделов и меню сайта – ключевые аспекты, влияющие на его юзабилити.
В очень большом проценте случаев уместнее всего визуализировать структуру в древовидной схеме.
Если речь об интернет-магазине, кроме построения логической структуры «каркаса» сайта, нужно продумать еще и правильный функционал фильтров и сортировки, чтобы предусмотреть возможность формировать посадочные страницы под конкретные узкие запросы пользователей (например, «купить красный велосипед 18 дюймов»), для которых нелогично создавать статический подраздел. Такой подход позволит иметь преимущество в процессе SEO сайта в дальнейшем.
Удачный опыт в нашей работе – привлечение еще и seo-специалиста на этапе разработки. Сбор семантического ядра (поисковых запросов пользователей) и их кластеризация (распределение по логическим группам) позволяют удачнее спроектировать структуру сайта и пути навигации по этой структуре, в том числе, дополнительные.
…И правильная навигация
Разрабатывать прототип меню сайта желательно тогда, когда уже есть полное понимание структуры сайта. Тезис звучит очевидно, но по факту очень часто это бывает не так.
Если сайт большой, «корневые» страницы («Контакты», «О компании» и т.д.) и меню каталога лучше реализовать отдельной навигацией.
По результатам юзабилити-аудита от наших специалистов, нам неоднократно приходилось перерабатывать меню уже существующего сайта, в котором не предусмотрена значительная часть важных подразделов. Именно важных, потому что переизбыток пунктов в основном меню также может вводить в заблуждение.
Если на сайте несколько десятков ответвлений подкатегорий, желательно использовать дополнительные элементы навигации, дублирующие меню и пр.
Размещайте пункты меню в логическом порядке. Пользователи должны легко понимать, какие пункты меню относятся к каким разделам сайта. Необходимо использовать ясные и краткие названия категорий и подкатегорий, которые легко запоминаются и понимаются.
Очень важно помнить, что мобильное меню отличается от версии сайта на ПК и по своим возможностям, и по характеру взаимодействия с ним пользователя.
Ниже — некоторые особенности мобильного меню, которые необходимо учитывать при его разработке.
- На маленьких экранах пространство для размещения меню очень ограничено, поэтому необходимо использовать максимально компактный и понятный дизайн.
- Адаптивное меню должно быть максимально простым и понятным для пользователей. Время, которым располагает пользователь с мобильного устройства, часто меньше времени просмотра сайта на десктопе.
- Мобильное меню может быть скрытым, чтобы не занимать много места на экране и не отвлекать внимание пользователя. Часто для этого используют кнопку-«гамбургер» («бургер-меню»). Но оно должно быть легко доступно и быстро открываться при необходимости.
- Использование иконок для категорий и подкатегорий может помочь в сокращении количества текста и сделать меню более понятным и привлекательным для пользователей.
- Правильный выбор цвета и контрастности может помочь привлечь внимание пользователя и улучшить удобство пользования мобильным меню. Используйте анимацию или другие визуальные подсказки, чтобы пользователи знали, когда меню открыто или закрыто.
- Желательно предоставить возможность поиска в мобильном меню, чтобы пользователь мог быстро найти нужную информацию без длительного просмотра категорий и подкатегорий.
- Необходимо обеспечить возможность отслеживания навигационной цепочки в мобильном меню, чтобы пользователь мог быстро вернуться на предыдущую страницу.
- Мобильное меню должно быть адаптивным для самых разных разрешений и размеров экрана, хорошо работать на различных устройствах и операционных системах.
Шаг 4: Создание правильных конверсионных элементов
Кнопки и формы
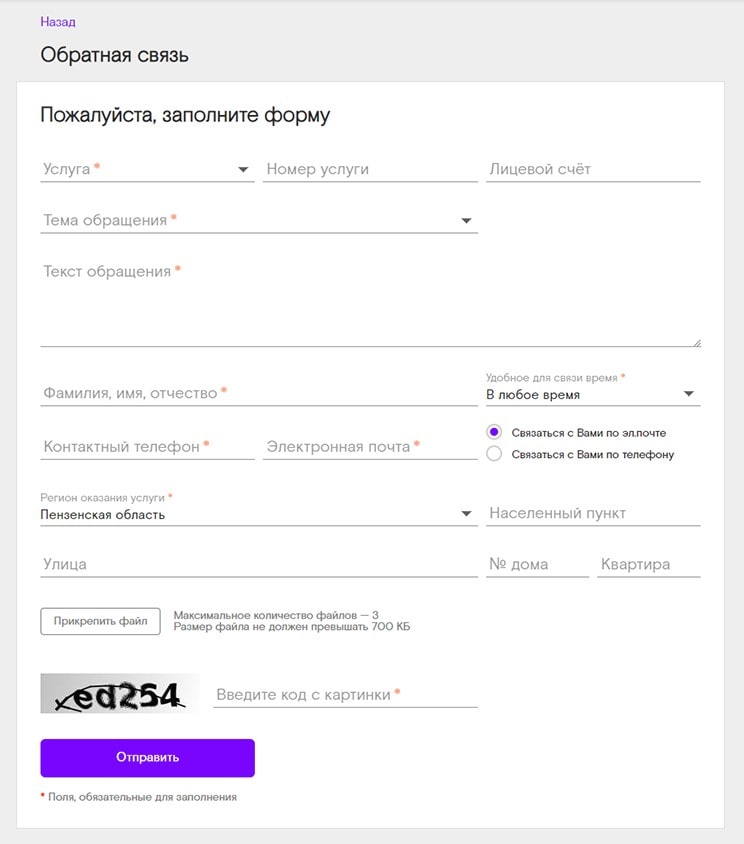
Контактные формы необходимы для облегчения общения между пользователями и владельцем сайта. Хорошо продуманная контактная форма должна быть простой, понятной и удобной в использовании.
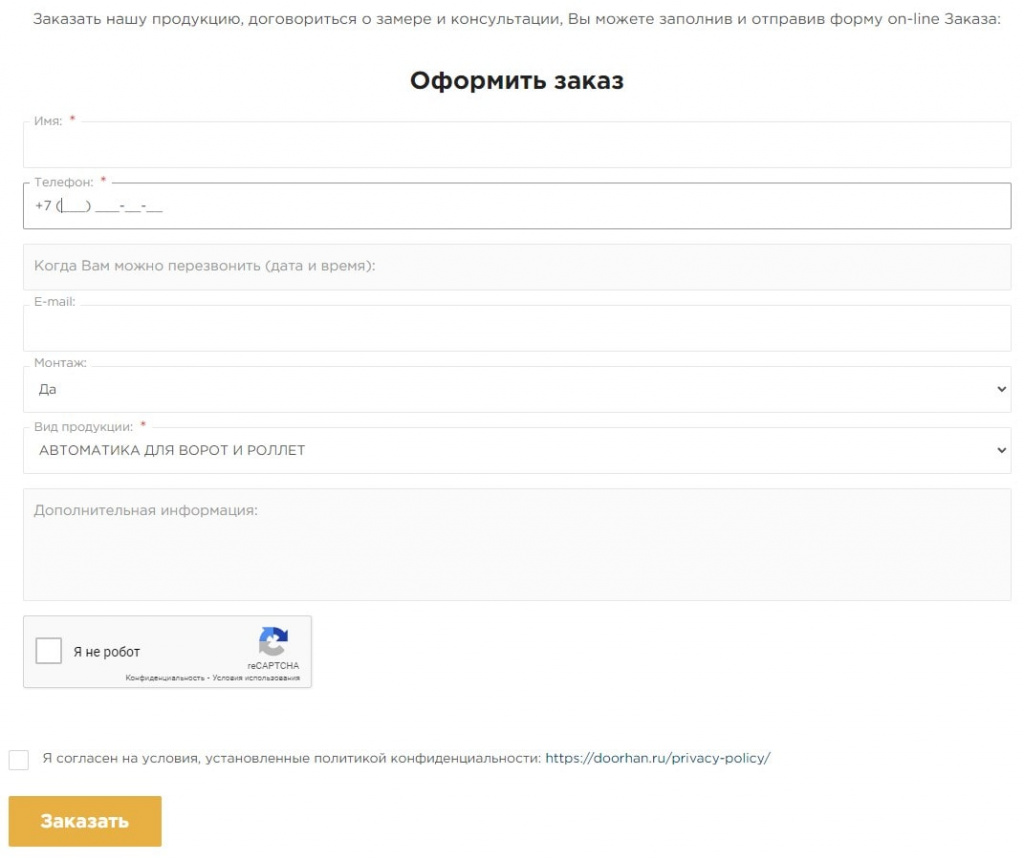
Ниже пример неплохой формы заказа. Число полей сведено к минимуму, обязательных полей не много. Присутствует маска номера телефона. Поля, которые можно аполнить за пользователя — предзаполнены, но у польователя есть возможность изменения.
Что НЕ нужно делать в формах:
- перегружать слишком большим количеством полей, особенно, обязательных для заполнения, или запрашивать излишнюю информацию;
- внедрять поля с неочевидным для пользователя назначением;
- нечетко маркировать каждое поле и не давать инструкций/масок по заполнению;
- реализовывать сложную отправку формы, не предоставлять обратную связь при ошибках отправки;
- не реализовывать сообщение об успешной отправке формы;
- не реализовывать валидацию полей, в случае некорректного заполнения.
Кнопки - еще один важный элемент удобства пользования сайтом, они играют решающую роль в перемещении пользователей по сайту и позволяют им совершать действия. Как и контактные формы, кнопки должны быть простыми, понятными и удобными в использовании, и они должны быть четко обозначены, чтобы пользователи понимали, для чего они нужны.
Некоторые распространенные ошибки в дизайне кнопок:
- отсутствие аффордансов для пользователя: использование общих или расплывчатых надписей, которые не дают четкого представления о назначении кнопки, размещение в не интуитивных или непривычных местах;
- непродуманный дизайн и функционал: cлишком маленькие или трудно нажимаемые кнопки;
- отсутствие четкой визуальной и интуитивной обратной связи о том, была ли кнопка успешно нажата или нет.
Корзина в интернет-магазине
Организация корзины в интернет-магазине является важнейшим компонентом пользовательского опыта, ведь нам нужно, чтобы она стала конечным этапом в пути первичной воронки продаж.
Хорошо оформленная корзина может значительно повысить конверсию сайта. Вот несколько советов о том, как правильно организовать корзину в вашем интернет-магазине:
- Корзина всегда должна быть видна, независимо от того, где пользователь находится на сайте в данный момент. На значке корзины желательно показывать количество добавленных товаров.
- В дополнение к элементам корзины, предоставьте краткое описание каждого заказа в ней, а также общую стоимость товаров, любые скидки, стоимость доставки и т.д. Информацию важно подать полно, но в то же время четко и лаконично, избегая «стены текста».
- Пользователи должны иметь возможность легко изменять товары в своей корзине. Этого можно достичь, предоставив кнопку редактирования для каждого товара, позволяющую изменить характеристики, количество или полностью удалить товар.
- Не все пользователи завершают покупку за один сеанс. Предоставьте пользователям возможность сохранить свою корзину, чтобы они могли вернуться и завершить покупку позже.
- Отображение сопутствующих товаров или рекомендаций на основе товаров в корзине может помочь увеличить среднюю стоимость заказа. Эти блоки также не должны быть избыточными, не стоит, например, предлагать весь ассортимент ремней из 1000 позиций, при покупке джинсов.
- Язык, используемый в корзине, должен быть ясным и лаконичным. Избегайте использования технического жаргона или запутанных фраз, которые могут заставить пользователя отказаться от корзины.
- Предлагайте несколько вариантов оплаты, чтобы учесть различные предпочтения и возможности пользователей.
- Регулярно тестируйте корзину, чтобы быть уверенным в ее правильном функционировании и оптимальном удобстве. Проходите весь процесс оформления заказа, чтобы убедиться в отсутствии технических проблем или логических препятствий, которые могут заставить пользователя отказаться от покупки.
Следуя этим советам, вы сможете создать удобную корзину, которая будет стимулировать пользователей совершать покупки и возвращаться в ваш интернет-магазин в будущем.
Поиск по сайту
Если ваш посетитель «потеряется» на сайте, вы потеряете покупателя.
И это возможно, даже когда сайт имеет очень продуманную структуру. Это особенно актуально для интернет-магазинов, при большом количестве разнообразных товаров в продаже.
Если пользователь не может быстро и легко найти нужный товар, с вероятностью 99% он уйдет на сайт конкурента и совершит покупку там. Если, конечно, вы не монополист в своей области.
Чтобы сделать поисковый функционал на сайте интернет-магазина действительно эффективным, необходимо уделить внимание нескольким аспектам.
- Форма поиска должна быть хорошо видимой и доступной с любой страницы. Лучше всего разместить ее в сквозных вариантах (шапка сайта, сквозные сайдбары и т.д.). Футер при этом, не самый лучший вариант сквозного размещения формы поиска, если там будет находиться единственный, а не дублирующий функционал.
- Необходимо правильно настроить алгоритмы поиска. Это означает, что поисковый функционал должен учитывать синонимы, ошибки в написании, а также уметь распознавать контекст запроса пользователя.
- Желательно предусмотреть возможность расширенного поиска: фильтрации поисковых результатов по различным параметрам, таким как цена, бренд, цвет, размер и т.д.
- Если ваши товары также продаются и у конкурентов, необходимо, чтобы поиск мог хорошо обработать скопированное название/модель с сайта конкурента.
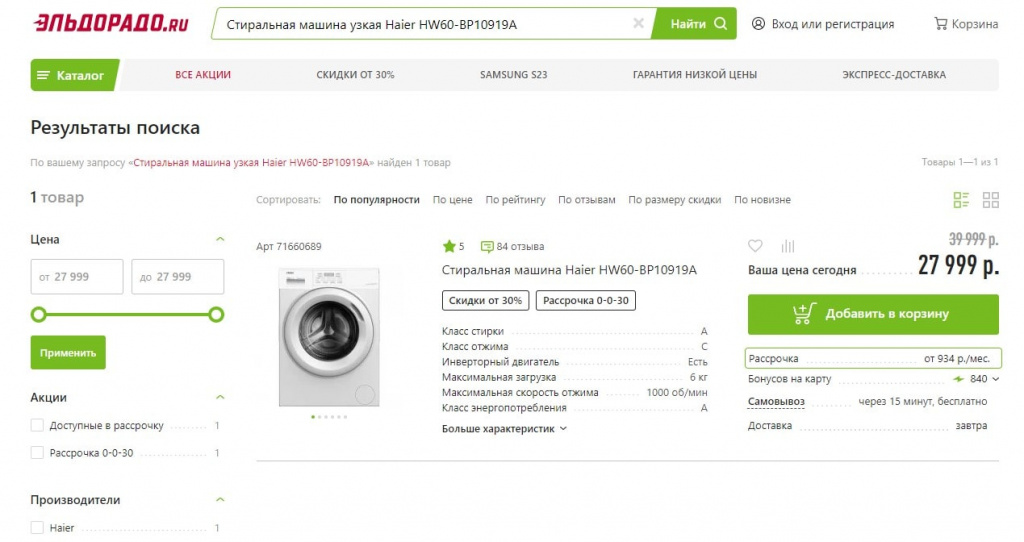
Чтобы поиск работал хорошо, необходимо следить за качеством и точностью информации о товарах на страницах сайта.
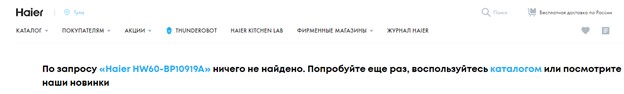
К примеру, пользователь хочет сравнить цены в разных магазинах, и копирует строку названия товара с сайта МВидео:
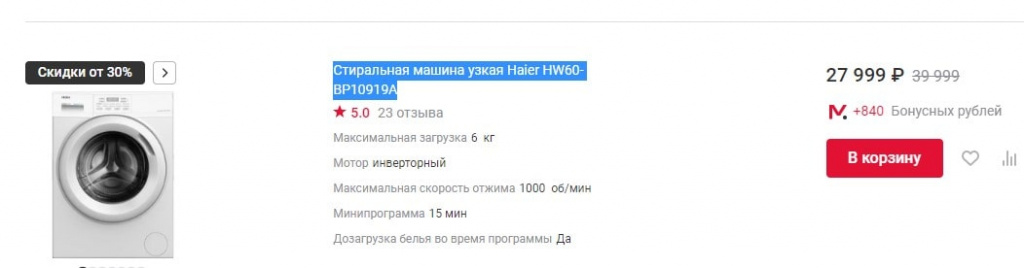
На сайте Эльдорадо он получает ответ, со всей необходимой информацией (цена, наличие, рассрочка и пр.), может сразу добавить товар в корзину или изменить критерии поиска с помощью фильтра слева.
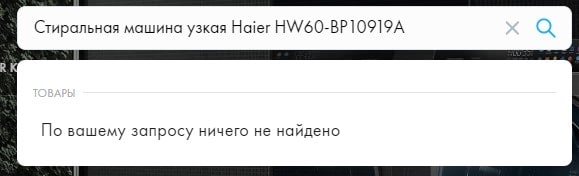
При этом, на официальном сайте производителя поиск не отдает информацию по модели:
И даже при поиске бренд+модель:
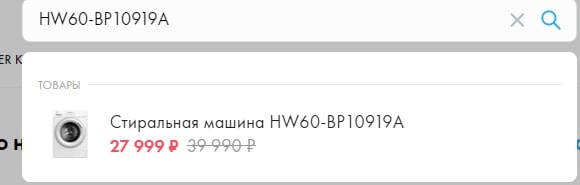
Хотя товар такой модели на сайте присутствует, и если в строке поиска использовать только модель, мы его найдем:
На этом примере мы видим не очень хорошо отрабатывающий семантический алгоритм поиска. А также неполное оформление карточки товара.
Как правило, готовые решения и распространенные модули CMS не отвечают всем желаемым критериям, и при разработке поиск часто приходится дорабатывать.
Прочие элементы конверсии
Здесь мы имеем в виду такие элементы как функционал сравнения, добавления в избранное, калькуляторы и т.д. Здесь мы хотим дать несколько советов, которые позволят избежать распространенные ошибки юзабилити, чтобы обеспечить положительный пользовательский опыт и максимизировать конверсию.
Четкие и заметные кнопки призыва к действию (CTA): убедитесь, что кнопки CTA для этих конверсионных элементов четкие, видимые и легко находимые. Используйте контрастные цвета, чтобы помочь им выделиться, и убедитесь, что они расположены на видном месте на странице.
Последовательный дизайн: поддерживайте последовательность в оформлении всех конверсионных элементов на сайте. Это поможет пользователям быстро сформировать аффордансы: определить и понять их назначение, что повысит шансы на конверсию.
Простой и интуитивно понятный путь до цели: убедитесь, что навигация для этих конверсионных элементов проста и интуитивно понятна. Избегайте слишком сложных цепочек и выпадающих элементов, которые могут запутать пользователя.
Релевантная информация: предоставляйте релевантную информацию, чтобы пользователь мог принимать обоснованные решения. Сюда входят изображения товара, описания, технические характеристики и отзывы покупателей.
Адекватный интервал и размер: обеспечьте достаточное расстояние между этими конверсионными элементами и другим контентом на странице. Особенно актуально для адаптивной версии сайта. Кроме того, убедитесь, что они достаточно крупные и легко кликабельны.
Простота использования: убедитесь, что пользователь может легко управлять элементами изменения. Например, предусмотрите возможность добавления, удаления или редактирования элементов в корзине или списке избранного.
Тестирование и оптимизация: регулярно проверяйте конверсионные элементы, чтобы повысить удобство их использования и максимизировать конверсию. Используйте A/B-тестирование, чтобы определить, что лучше всего подходит для вашей аудитории.
Шаг 5: Контент-юзабилити — это важно
Так как этот аспект очень объемный и заслуживает отдельного подробного рассмотрения, тезисно отметим основные моменты.
- Контент продающего сайта должен быть максимально лаконичным. Большие тексты на страницах каталога интернет-магазина сегодня не нужны ни пользователям, ни поисковым системам. Текст информационной статьи может быть объемным, когда требуется раскрыть суть, но тогда его важно хорошо структурировать.
- Контент должен быть связан с темой сайта и соответствовать запросам пользователей. Например, в интернет-магазине товары должны быть описаны и представлены в соответствии с их категориями и характеристиками.
- Заголовки h1 являются ключевыми элементами страницы, которые привлекают внимание пользователей и помогают им быстро ориентироваться в контенте. Наиболее эффективными являются краткие, точные и информативные заголовки, которые передают суть содержимого страницы.
- Использование простого и понятного языка помогает пользователям быстрее понимать контент и улучшает юзабилити сайта. Следует избегать использования технических терминов и сложных конструкций, которые могут сбить с толку пользователя. Исключение — специфические разделы (например, вкладка ТТХ для сложных устройств).
- Списки и оглавление позволяют пользователю быстро ориентироваться в контенте, выделить ключевые моменты и оценить информацию на странице. Они также делают контент более читаемым и позволяют избежать перегруженности страницы.
- Шрифты должны быть читабельными и подходить по размеру и стилю к типу контента на странице. Не рекомендуется использовать слишком мелкий шрифт. Для мобильной версии сайта рекомендуется использовать шрифты размером от 16 до 22 пикселей (обычно это 1-1,2em), чтобы обеспечить достаточную читабельность и комфорт. Однако, оптимальный размер шрифта может зависеть от его начертания, стиля и толщины.
- Важно, чтобы весь доступный на сайте контент был оптимизирован под мобильные устройства и был удобен для чтения на маленьких экранах.
- Медленная загрузка страницы может оттолкнуть посетителей сайта и снизить конверсию (иногда до нуля). Поэтому важно использовать легкие изображения, оптимизировать размер файлов и код.
- Разнообразие форматов контента помогает привлечь и удержать внимание посетителей. Например, в интернет-магазине нужно использовать фотографии, видео-обзоры, отзывы покупателей и т.д.
- Контент на сайте должен быть актуальным и регулярно обновляться. Это поможет удержать посетителей и повысить рейтинг сайта в поисковых системах.
Юзабилити — достаточно глубокая наука, которая требует опыта и знаний. Сложно охватить все ее аспекты в одной статье, даже в такой большой. Если у вас нет достаточного опыта или времени на работу с UX/UI, доверьте эту работу профессионалам. Однако, заниматься юзабилити сайта необходимо, так как это путь к повышению доходов с вашего интернет-ресурса.